LCD Displays (GPIO)
https://create.arduino.cc/projecthub/najad/interfacing-lcd1602-with-arduino-764ec4
Introduction
In this getting started with LCD module tutorial, we are going to learn interfacing an LCD module with popular development boards like Arduino Nano, Uno, Mega, and Leonardo.

Hardware Used
16x2 LCD module
Arduino Mega
Libraries Used
LiquidCrystal Library
A Little Bit About LCD Modules...
LCD modules are coming in different colors and sizes with a different number of displayable characters. the most commonly used one is LCD1602 which can display 16 characters in each line, that is a total of 32 characters. Some other sizes are,
LCD1604 - 16 char / 4 line
LCD2004 - 20 char / 4 line
LCD1602 - 16 char / 2 line
LCD1601 - 16 char / 1 line etc...

We can use the Library in 4 or 8 bit mode. In this tutorial we will use it in 4 bit mode, or we will just use 4 of the 8 data pins.
PIN Description


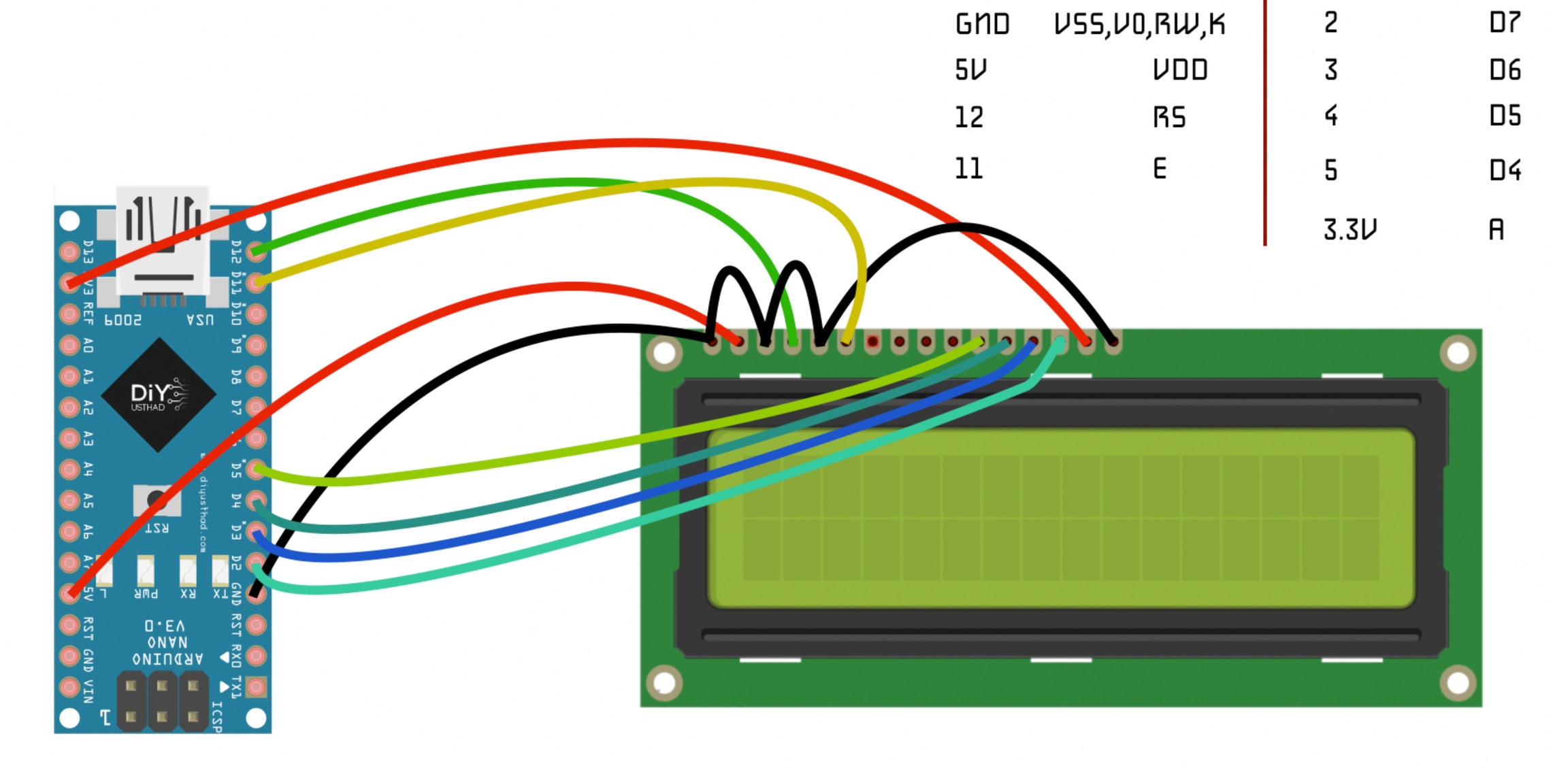
We are interfacing the LCD1602 with Arduino using the data pins of the LCD module. The same code and circuit will work for all Arduino and compatible boards.Connect the circuit as shown in the below diagram.
Circuit


First connect the
groundof Arduino to theVSSof the LCD.Then connect the
V0of the LCD to thegroundfor full contrastThen connect
RWto thegroundfor selecting write modeThen connect
K, which is thegroundof backlight LED also to the ground.Then connect the
5Vof Arduino to theVDDof the LCD module.Then connect the
digital pin 12of Arduino to theRSof LCD module.Then connect the
digital pin 11of Arduino to theEof LCD module.Then connect the
digital pin 5of Arduino to theD4of LCD module.Then connect the
digital pin 4of Arduino to theD5of LCD module.Then connect the
digital pin 3of Arduino to theD6of LCD module.Then connect the
digital pin 2of Arduino to theD7of LCD module.And finally connect the
3.3Vof Arduino to theAof LCD which is the anode of backlight LED.
Code
Schematics

Alternatively, to make a variable contrast and only require a 5V output

Autoscroll
This example sketch shows how to use the autoscroll() and noAutoscroll() methods to move all the text on the display left or right.
autoscroll() moves all the text one space to the left each time a letter is added
noAutoscroll() turns scrolling off
This sketch prints the characters 0 to 9 with autoscroll off, then moves the cursor to the bottom right, turns autoscroll on, and prints them again.
Blink
This example sketch shows how to use the blink() and noBlink() methods to blink a block-style cursor.
Cursor
Custom Characters
It is also possible to write a custom characters to the LCD. It supports up to 8 characters of 5×8 pixels.
We can specify the appearance of each character by an array of 8 bytes. In the source code below we can notice how we can specify the appearance of the character by changing the 0 into 1 which represents the 5×8 pixels. In the setup we have to create the custom character using the createChar() function.
The first parameter in this function is a number between 0 and 7, or we have to reserve one of the 8 supported custom characters. The second parameter is the name of the array of bytes. We write the custom character to the display using the write() function and as a parameter we use the number of the character.
You can write a filled in block with character 255

Find the symbol's binary address and print like this:
Further Reading
Last updated
Was this helpful?